在先前的文章中我們簡單講了Anguglar自身本身所適用的開發情境與Component功能簡述,那接下來就要分享如何進行Component在不同Component中的互相引用,乃至於第三方套件引用至當前Component的情境。

(Do’t Net Tutorials. Modules in Angular Application. https://dotnettutorials.net/lesson/modules-angular-application/ )
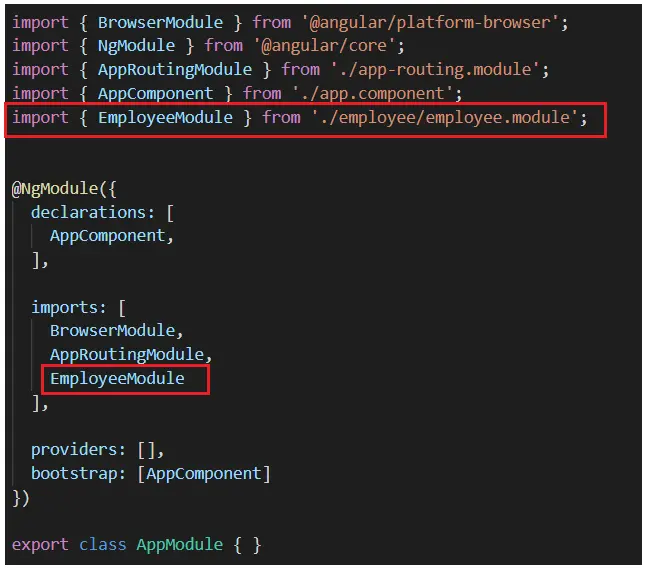
範例圖中是一個簡單的引用至我要實作的component的畫面,其實在Angular@14以前這是我們都一定會遇到一種開發情境,隨著開發所需的feature ( 功能,前端大多配合業務邏輯 ) 增加,又或是嵌入自家Lib或第三方套件的功能Module,在管理這些Module就變成一種非常繁瑣且不符合開發邏輯的工作事項。而這就涉及到Angular的Module設計理念。
Angular裡面的Module,是透過裝飾器@NgModule 宣告的Component 的集合,可以想像是一個獨特的功能群組,這個群組最重要的功能就是封裝其中的各式Component,在我需要的時候僅引用當前該Module便可以在當前Component進行引用的Component的使用,同時,在當前系統存在有相同名稱Component與相同名稱selector時,透過Module可以幫我們鎖定當前Component真正所需要的功能Component,將不相關的Component進行隔離。
雖然上圖看起來很複雜,但是只要了解裝飾器中的4個參數代表的功能,就可以大致知道 Module如何使用。以下是Modoule常見的4個參數:
在在眾多參數中只有bootstrap不太一樣,bootstrap是唯一在 app.module.ts 存在的屬性,負責啟動專案的根元件。

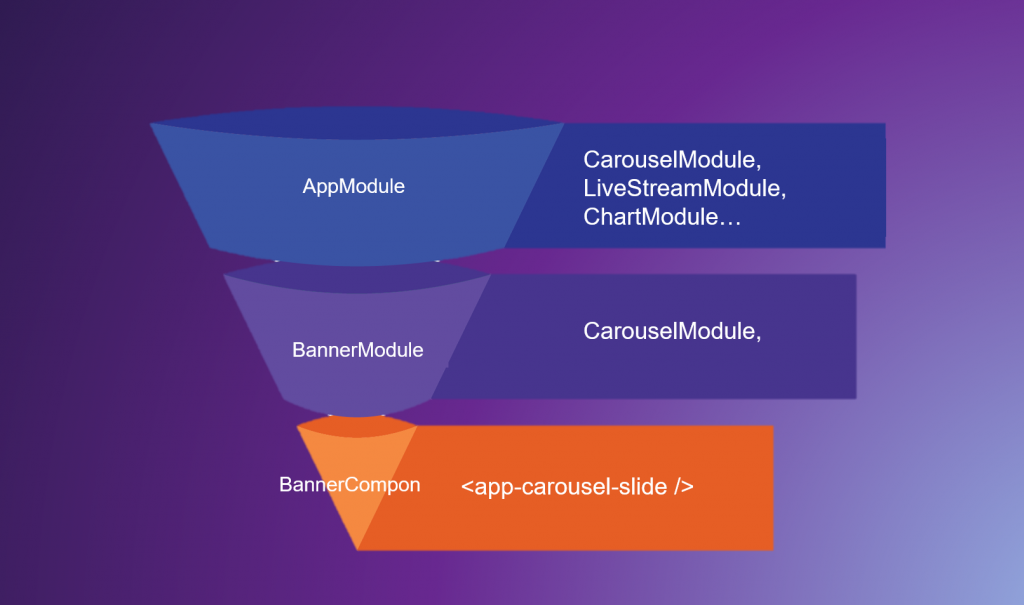
但隨著系統逐漸變大,在當前所需要進行引用的Component的前置步驟也越來越繁瑣,新增還好,刪除還行,一要變動,兩眼昏花。如同上圖的漏斗狀,為了在單一feature中放入一個Component我必須祖父子一層一層檢驗是不是有同步更新到。
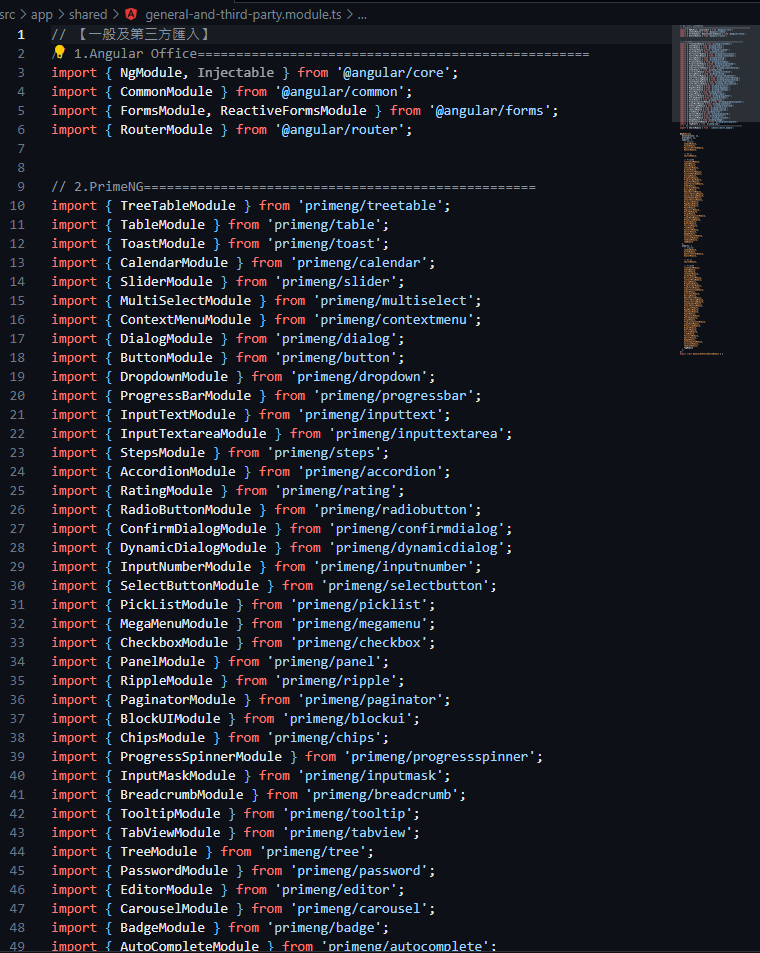
在這種情境中,我們在開發中一定與遇到那種shared.module.ts裡面放了堪稱恐怖的系統全域Module,沒看過嗎? 這邊分享給大家看看。
此刻我的心情是這樣子的

是的,這在我們的開發流程上用途上並沒有錯,但隨著系統的成長我們勢必要在巢狀的複雜性與平面的可閱讀性達到一個平衡,而這還僅僅是Module而已,我們還有需要在constructor進行宣告的Service進行宣告。但隨著Angular 開發團隊在Component中新增的一個參數指令
standalone: true
我們可以開始無腦直接引用Module與Service
首先我們先來看看官方怎麼介紹的
Standalone components provide a simplified way to build Angular applications. Standalone components, directives, and pipes aim to streamline the authoring experience by reducing the need for NgModules. Existing applications can optionally and incrementally adopt the new standalone style without any breaking changes.
去脈絡化之後的白話文其實很簡單 - 減少對於NgModule的依賴。
從官方文件中有闡述說明許多使用於Module的情境可以改用standalone Component進行功能上的開發與系統上的設計。
包括且不限於Component、Directive、Pipe的開發、路由LazyLoad的載入、子路由的管理,同時在Service之上我們可以直接透過Inject()直接於Component內進行注入使用,這樣子將NgModule抽離的系統思維可以讓我們免去管理Module的精力與時間,更能專注於功能的開發與商務邏輯的實現。
現在我們回頭看一開始我所下的Angula新專案的CLI 指令,能明白為何添加了一個參數了吧~
ng new Eshopping –-standalone

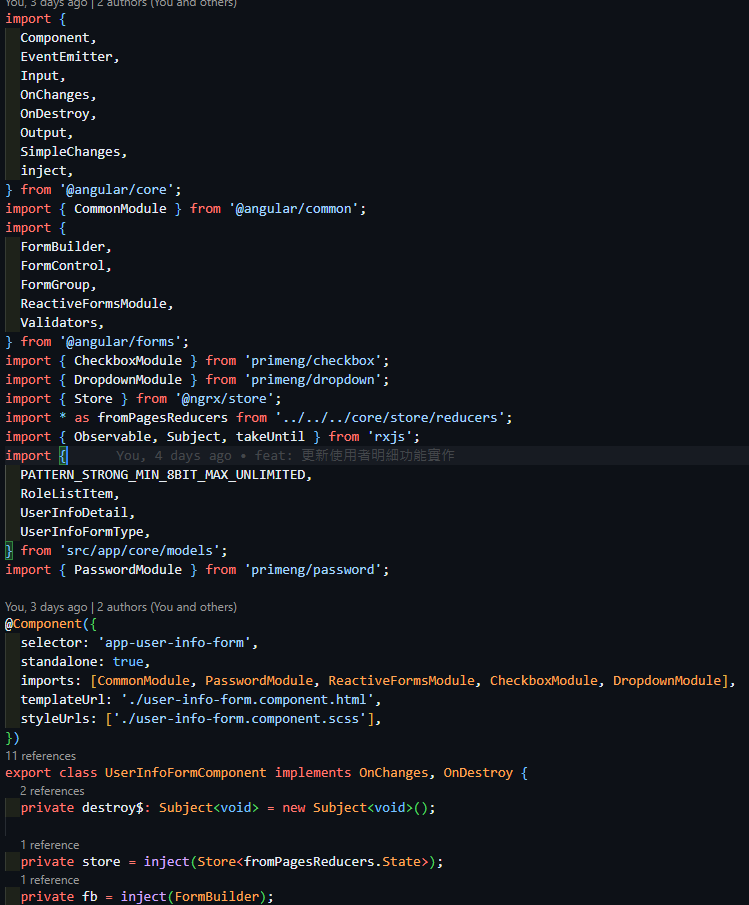
這裡就是當我使用Standalone進行開發時的實作畫面,比起原先使用Module預先宣告與引用並在component中在constructor中宣告Service的開發情境,現在的畫面如此簡潔有力且單一。
對於所需要進行使用的Module與Component在@Component的imports:[]進行注入即可完成。
而對於原先要在constructor進行宣告與使用的Service則是使用參數設定並用inject進行注入即可。
簡要式樣如下
@Component({
selector: 'app-sales',
standalone: true,
imports: [
CommonModule,
TabViewModule,
RouterModule,
ReactiveFormsModule,
ButtonModule,
DropdownModule,
TableModule,
ConfirmDialogModule,
CheckboxModule,
MultiSelectModule,
CalendarModule,
ToastModule,
FormsModule,
DialogModule,
InputTextareaModule,
],
providers: [ConfirmationService, MessageService],
templateUrl: './sales.component.html',
styleUrls: ['./sales.component.scss'],
})
export class SalesComponent{
private salesAgreementService = inject(SalesService);
private messageService = inject(MessageService);
}
而這也引伸到要先跟大家分享的內容-Angular系統設計。
